Creating User-Centric Pharma Experiences for Healthcare Professionals

A healthcare professional (HCP) is seeking out a piece of vital drug information on a pharmaceutical company’s digital platform. Now being an essential hub to seek out critical information, the user journey of the digital platform should be easy to navigate, with easy-to-access information and an overall engaging experience. Yet, instead of navigating through the platform seamlessly, they experience a break of flow in their user journey and leave the platform feeling frustrated.
This and many other similar scenarios (sadly common in the pharmaceutical industry) happen if the digital platforms aren’t aligned with a user-centric design approach.
But the tide is turning. Companies are focusing more on creating enriching UX, owing to the evolution of technology and unique expectations of HCPs.
Driving Engagement through User-Centric Design

When it comes to user-centric design, understanding the unique needs and preferences of the HCPs is extremely important for digital platforms to enhance engagement, streamline information, and maximize satisfaction levels.
Every move by HCPs impacts the patient’s well-being. Every click and every action made on the platform counts toward better patient care. This is one of the many reasons why pharma websites should be their sidekicks and not an obstacle. So an HCP seeking out crucial information should be able to access it without experiencing additional delays.
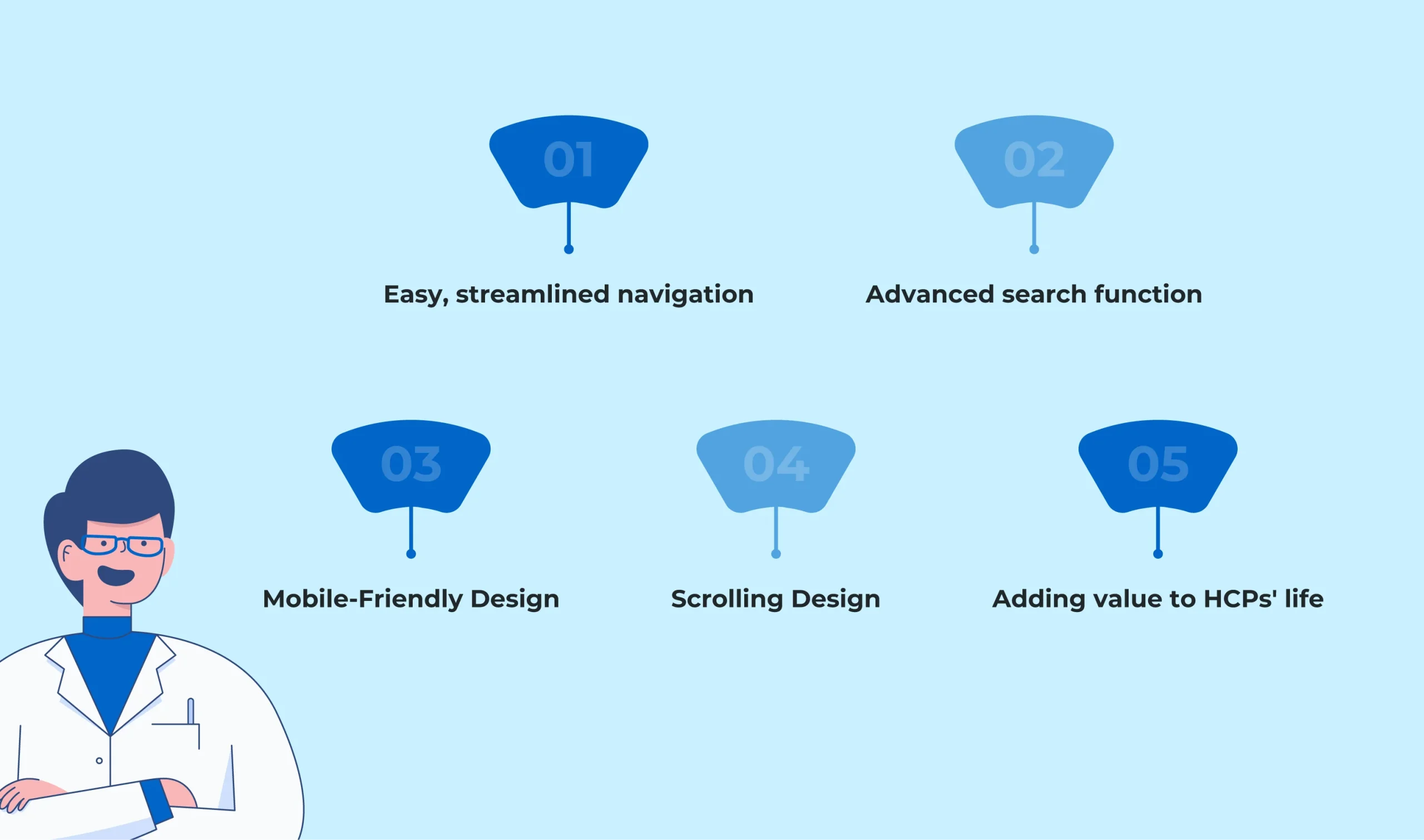
It’s all about Simplicity and Swiftness

Easy and streamlined Navigation:
Excessive time in decision-making and heavy cognitive load are the last things that an HCP would like to encounter on a digital platform! By crafting an overall navigation system and a menu specific to the HCP’s needs of being brief and to the point, HCP would be able to find the information they need in no time.
A key tip for Healthcare website designers: Always keep essential details upfront to avoid any additional delays – or scavenger hunts!
Advanced search function:
HCPs would any day appreciate a smart search function that includes auto-suggestions and refined queries as it would maximize their information retrieval process and save them time. Rapid access and precise results are key here.
A key tip for Healthcare website designing companies: Also, gaining the data from the site search allows for an insight into frequently searched information by HCPs. This helps the digital platform to be constantly updated with readily available information.
Mobile-Friendly Design:
While designing a user-centric pharma experience for HCPs, you need to cater to their need to be able to access a flexible platform and mobile-friendly while they hop from one schedule to another.
They should be able to access websites on any device, like a phone or tablet. This way, you don’t just empathize with HCPs by saving their time, you also enhance the overall experience.
Scrolling Design:
HCPs wanting to dive deep into the information on the website can benefit from scrolling design as they can keep exploring seamlessly without getting overburdened by the information.
Adding value to HCPs’ life:
The best way to create an impact with digital platforms is to take it up a notch by making it feasible to integrate with other clinical tools. Tools like drug interaction checkers, dosage, and medical calculators help HCPs in making informed decisions.
Conclusion
Being empathetic to the healthcare professionals’ needs and getting into their shoes is a brilliant way to understand and create user-centric pharmaceutical experiences. Since technology is advancing rapidly, the gap between technology and healthcare needs to be bridged with a user-centric design approach.
With each navigation point, each scroll, and feature added, we’re leaving no stone unturned in providing value to the everyday lives of both healthcare professionals and their patients.
User-centric design isn’t just a luxury or a beautification of digital platforms– it’s a necessity. By keeping the HCP’s needs and expectations at the forefront of website design for medical doctors, it becomes an invaluable asset.
Build a professional website, and start managing your practice like a pro
Recommended
Experience infinite possibilities beyond basic templates
30+ free, customisable templates, meticulously researched and tailored for an optimal patient experience.